¿Cómo funciona una Imagen Directa?”

Una imagen directa es una forma de representar información visual en formato electrónico. Se utiliza comúnmente en páginas web y en aplicaciones de diseño gráfico.
La imagen directa se crea mediante el uso de etiquetas HTML y CSS. La etiqueta principal para insertar una imagen directa en una página web es la etiqueta <img>. Esta etiqueta tiene un atributo src que especifica la URL de la imagen que se va a mostrar.
El navegador web carga la imagen directa desde la URL especificada y la muestra en la página. Esto se hace a través de una solicitud HTTP al servidor que aloja la imagen.
Una vez que se ha cargado la imagen directa, el navegador la representa en base a las instrucciones del código HTML y CSS. Esto incluye ajustar el tamaño de la imagen según las dimensiones especificadas, aplicar efectos como bordes y sombras, y establecer la posición de la imagen dentro de la página.
Además, es posible agregar texto alternativo a una imagen directa utilizando el atributo alt de la etiqueta <img>. Esto permite que las personas con discapacidad visual o que no pueden cargar la imagen vean una descripción textual de la misma.
En resumen, una imagen directa se crea y muestra en una página web utilizando la etiqueta <img> de HTML. El navegador carga la imagen desde la URL especificada y la representa en base a las instrucciones del código HTML y CSS. Además, se puede agregar texto alternativo para mejorar la accesibilidad de la página.
Accesorios de fotografía

Luz de Relleno Led para Vídeo, Fotografia, ULANZI VL49 RGB, Ajustable 2500-9500K, 2000 mAh Incorporada Batería, Lámpara Iluminación Continua para DSRL Cámara
- 【Diseño íntimo】 3 zapatas frías y un puerto de rosca de 1/4. Adecuado para trípodes y pies de flash remoto. 3 asientos de zapata fría. Es una opción ideal para cámaras SLR o videocámaras, grabación de video. Hay un imán incorporado en la parte posterior, que se puede unir a objetos metálicos para configurar fácilmente la escena.
- 【101g de Peso,Tamaño de Bolsillo,】 Luz de Relleno RGB que es más pequeño que un teléfono móvil, pesa 101g, el tamaño es de 66mm*80mm*30mm. Se puede llevar fácilmente con una mano,La LED RGB Fotografía es emite una cantidad de luz decente, es un elemento imprescindible para una bolsa de cámara.
- 【Modos Múltiples】 Tres modos de iluminación, rango de temperatura de color de 2500-9000K, brindan más atmósfera y posibilidades de creación.20 perlas de lámpara blanca, 20 perlas de luz amarilla, 20 perlas de lámpara RGB.
- 【 USB C Alimentación】 Batería grande incorporada de 2000 mAh, duración de la batería de hasta 10 horas. Es compatible con el puerto de carga Tipo-C.
- 【Uso de Múltiples Escenas】La luz de relleno RGB hace que sus vídeos y fotos sean creativos y ya no sean aburridos. Puede usarlo en retratos artísticos, fotografía de pintura con luz, iluminación de bodegones, iluminación en vivo, luces de ambiente de fondo. Se pueden seleccionar rápidamente 0-359 tipos de colores, control de luminosidad de 0-100%.


TARION Mochila para cámara réflex digital, impermeable, ligera y compacta, mochila pequeña para cámaras réflex digitales con compartimento para portátil de 15 pulgadas y funda para lluvia (negra)
- 【Mochila para cámara profesional】Los 8 separadores acolchados extraíbles se pueden reorganizar y brindar cierta protección a tu propio equipo de cámara. El soporte de la cámara se puede colocar en la parte inferior de la bolsa de la cámara
- 【Gran capacidad con compartimento para portátil de 15 pulgadas】Esta bolsa para cámara profesional contiene 1 cámara, 6 lentes y 1 disparador de flash. En el interior hay un bolsillo de malla con cremallera para accesorios, iPad y otras tabletas, etc. En la parte trasera hay un bolsillo separado para el portátil para libretas y blocs de notas de hasta 15 pulgadas
- 【Ultraligero y compacto】Dimensiones 30 x 15 x 43 cm, solo 0,85 kg, un peso perfecto para las aventuras diarias en la ciudad
- 【Robustas y duraderas】Las correas de hombro ventiladas están bien acolchadas y son fáciles de ajustar. El panel posterior de malla de aire proporciona la comodidad y la transpirabilidad que necesitas, incluso cuando tu carga es pesada
- 【Multifuncional】Esta mochila para cámara se puede transformar fácilmente en una mochila ligera quitando los separadores del compartimento de la cámara, espacio suficiente para el equipo personal, perfecta para viajes pequeños
- Tenga en cuenta que el producto se puede utilizar a diario simplemente quitando los separadores


49 en 1 Kits Limpieza Cámara Reflex Profesional para Cámaras Réflex y Lente Optica Cámaras Digitales DSLR Rebel EOS,Olympus,Sony Alpha NEX,NX,Carcasa Impermeable Negra
- 👆49 en 1 kits limpieza: soplador de aire * 1, bolígrafo para lentes dos en uno * 1, cepillo * 1, cepillo de belleza * 1, paño de limpieza * 5, papel para lentes * 20, varilla de limpieza * 4, solución de limpieza * 1, bolsa seca y húmeda * 5, pinzas * 1, caja * 1, hisopo de algodón * 5, guantes * 1, caja de almacenamiento * 1..
- 👆Soplador de modo cohete: limpia la suciedad y el polvo en la superficie de la lente, único en apariencia.
- 👆Guantes antiestáticos: Guantes largos de 25 cm para evitar que el polvo salga durante la limpieza..
- 👆Solución de limpieza: Puede rociar una pequeña cantidad de líquido de limpieza sobre la superficie del paño de limpieza para limpiar las piezas que deben limpiarse, como la cámara, la lente y la pantalla.
- 👆Cepillo de limpieza: puede limpiar fácilmente el espacio de la lente y el polvo en el espejo UV. Y adecuado para ranuras para auriculares, teclados, lentes, etc, polvo e impurezas en el espacio, fácil de limpiar todas las esquinas.


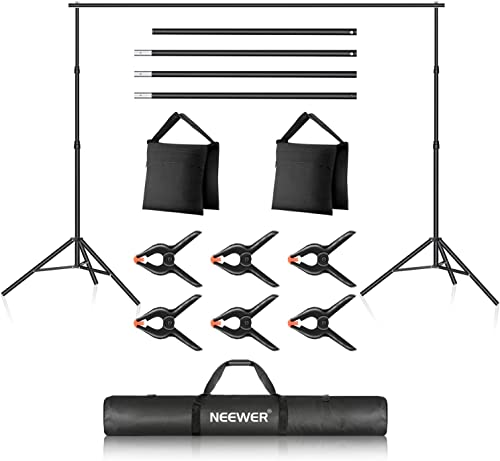
NEEWER Soporte de Fondo de 10Pies x 7Pies Sistema de Soporte de Fondo de Estudio Fotográfico Ajustable con 4 Barras Transversales 6 Abrazaderas 2 Bolsas de Arena Negras y Bolsa de Transporte
- Sistema de Soporte de Fondo: Viene con 2 soportes de fondo, 4 barras transversales y otros accesorios para garantizar un soporte estable para su fondo. Ideal para estudio fotográfico, fiestas, bodas y otros eventos
- Altura y Ancho Ajustables: Con altura ajustable (27,56”–7'/70cm–2,1m) y ancho (5'–10'/1,5-3m), el sistema de soporte de fondo mantiene el fondo en su lugar y lo ayuda a crear diferentes fondos para trabajo de fotografia
- Soporte de Fondo Estable: El soporte de fondo de aleación de aluminio es duradero y estable con una capacidad de carga de hasta 8,8lb/4kg. Se incluyen dos sacos de arena de nailon vacíos para mayor estabilidad
- Montaje Seguro: Mantenga su telón de fondo fijado al sistema de soporte de fondo con las fuertes abrazaderas de resorte
- Contenido del Paquete: NEEWER Soportes de telón de fondo, 2 paquetes, cuatro barras transversales, seis abrazaderas de resorte para telón de fondo, dos sacos de arena vacíos, bolsa de transporte, manual de usuario

Cámaras

TP-Link TAPO C200 - Cámara IP WiFi 360° Cámara de Vigilancia FHD 1080p,Visión nocturna, Notificaciones en tiempo real, Admite tarjeta SD,Detección de movimiento,Control Remoto,Compatible con Alexa
- *ATENCIÓN, por favor, actualiza el firmware más reciente en la aplicación Tapo para disfrutar de las nuevas funciones: seguimiento de movimiento, detección de llanto de bebé, y capacidad de la tarjeta MicroSD hasta 512GB.
- 【FHD 1080P & Pan/Tilt 360°】La cámara de seguridad WiFi captura cada detalle con alta definición 1080P. Movimiento horizontal hasta 360° y movimiento vertical hasta 114°, para una mayor cobertura y capturar cada momento. (La cámara wifi solo admite Wi-Fi de 2,4 GHz)
- 【Detección de Movimiento, Seguimiento Inteligente y Alarma】Recibe notificaciones instantáneas de la aplicación Tapo cuando se detecte movimiento, rastrea y sigue al sujeto para mantenerlo a la vista. Activa la alarma de luz y sonido para ahuyentar a los visitantes no deseados.
- 【Visión Nocturna Avanzada y Detección de Llanto de Bebé】Dotada con visión nocturna avanzada (distancia visual de hasta 9 metros) y detección de llanto de bebé, la cámara Tapo refuerza el cuidado de tus hijos las 24 horas del día.
- 【Audio bidireccional】Comunícate de forma remota y crea una conversación clara y fluida con tu bebé o mascota a través del micrófono y el altavoz incorporados.
- 【Almacenamiento Seguro y Flexible】Guarda hasta 512 GB de forma local en una tarjeta microSD (no incluida) o en la nube (prueba gratuita de 30 días con historial de clips de video de 30 días) para acceder a tus grabaciones en cualquier momento.
- 【Modo Privacidad】Puedes habilitar el modo privacidad, que cierra físicamente la lente de la cámara para mejorar la seguridad de tu privacidad.
- 【Almacenamiento NAS】La cámara Tapo es compatible con el estándar ONVIF (Perfil S), así como el protocolo RTSP, por lo que puede funcionar con dispositivos NVR o NAS de terceros. TAPO C200 es compatible con Synology NAS.


Tapo TP-Link C210(2-Pack) - Cámara IP WiFi 360° Cámara de Vigilancia 2K (3MP),Visión Nocturna Admite Tarjeta SD hasta 256 GB, Detección de Movimiento, Control Remoto, Compatible con Alexa
- CÁLIDAD DE VIDEO RESOLUCIÓN 2K (3MP) - Captura cada detalle en una resolución ultra nítida de 3 MP
- VISIÓN NOCTURNA AMPLIADA - Incluso por la noche la cámara puede alcanzar un alcance de visión de hasta 9 metros
- GRAN ANGULAR DE VISÍON -Área horizontal de 360° para una visión detallada del hogar
- DETECCIÓN Y MOVIMIENTO - Reciba notificaciones al instante de la aplicación cuando se intercepta un movimiento; TP-link proporciona una función avanzada para configurar el tiempo de grabación específico
- AUDIO BIDIRECCIONAL - Comunícate con los demás al micrófono y altavoces incorporados
- ADMITE GRABACIÓN EN BUCLE: Almacena localmente hasta 256 GB en una tarjeta microSD, lo que equivale a 512 horas (21 días) de metraje. (Basado en condiciones de laboratorio)
- INTERFAZ DE OPERACIÓN SIMPLE -Con la App TAPO para Android/IOS puedes configurar fácilmente el calendario, verificar videos anteriores, verificar múltiples vistas al mismo tiempo y dar acceso a otros usuarios


Xiaomi Smart Camera C200 - Cámara de vigilancia con resolución 1080p, 360°, apertura F2.1, visión nocturna, detección de movimiento con IA, admite tarjeta SD, blanco (Versión ES + 3 años de garantía)
- 1080p Full HD: una calidad de vídeo más nítida. Con 1080p Full HD, 2,0 MP y WDR, las imágenes a contraluz se ven claras y detalladas.
- Disfruta de la tranquilidad que proporciona el control panorámico de giro, inclinación y zoom de 360°. Motor de doble eje con función de giro, inclinación y zoom con un ángulo de visión horizontal de 360° y un ángulo de visión vertical de 106°
- Visión nocturna sin brillo rojo visible para acceder a una monitorización más clara y segura. Duerme sin interrupciones, sin brillo rojo visible por la noche y sin contaminación visual. Luz infrarroja de 940 nm para obtener imágenes nocturnas más claras
- Detección de personas mediante IA para su seguimiento y grabación automáticos. El nuevo algoritmo de detección de personas por IA hace posible una detección de contornos más rápida y un seguimiento y grabación automáticos, además de filtrar eficazmente las falsas alarmas para mejorar la precisión
- Sonido bidireccional en tiempo real para que puedas "visitar tu casa" cuando quieras. Compatible con sonido bidireccional en tiempo real aporta la sensación de estar conversando cara a cara para que puedas hablar en privado con tus seres queridos sin importar donde estés


TP-Link TAPO - 1080P Cámara Vigilancia WiFi Interior,para Bebés y Mascotas, Visión Nocturna, Detección de Movimiento, Audio Bidireccional, Almacenamiento SD, Compatible con Alexa, Color Blanco
- Vídeo en directo nítido, 1080p nítido, resolución Full HD para colores intensos e iluminación equilibrada
- Visión nocturna clara: visión nocturna de hasta 9 metros, seguridad incluso de noche
- Detección de movimiento y notificación de alarma; notificación automática de cada movimiento
- Almacenamiento seguro: admite tarjetas Micro SD (hasta 128 GB) y almacena vídeos localmente en un medio de almacenamiento
- Control por voz: compatible con el Asistente de Google y Amazon Alexa
- Entrega: cámara Tapo C100, adaptador de corriente continua, guía de inicio rápido, tornillos de montaje, plantilla de montaje
- Nota: El embalaje puede variar

Lentes

BAUSCH + LOMB - SofLens® Daily disposable - Lentes de contacto de reemplazo diario
- Estas lentes están diseñadas para uso diario y deben desecharse después de cada utilización.
- Una vez extraída la lente debe desecharse.
- Material: Hilafilcon B con contenido de agua del 59%
- Siga siempre las recomendaciones de uso y reemplazo proporcionadas por su profesional de la visión.


BAUSCH + LOMB - SofLens® 59 - Lentes de Contacto de Reemplazo Mensual
- Uso diario. Reemplace las lentes cada 30 días o de acuerdo con la recomendación del profesional del cuidado de la visión.
- Para miopía o hipermetropía.
- Cada vez que las use, deberá limpiarlas, aclararlas y desinfectarlas antes de volver a ponérselas.
- Siga siempre las recomendaciones de uso y reemplazo proporcionadas por su profesional de la visión.


Dailies AquaComfort Plus Lentes de contacto de reemplazo diario, Pack de 30, R 8.7 mm, D 14.0 mm, -3.5 Diopt
- Lentes de contacto esféricas diarias
- Fabricadas por Alcon
- Contenido del paquete: 30 lentes de contacto


ACUVUE® OASYS 1-DAY con tecnología HydraLuxe™ - Reemplazo Diario - protección UV - 30 lentes
- Tanto si haces algún deporte como si trabajas hasta altas horas en la oficina, los días tan ajetreados pueden pasar factura a tus ojos. Las lentillas ACUVUE OASYS 1-Day con tecnología HydraLuxe funcionan en armonía con tus ojos para darte una visión nítida y clara, sin importar lo que el día te pueda deparar.
- Lentillas desechables diarias disponibles en cajas de 30 o 90 unidades.
- Todas las lentillas ACUVUE filtran más del 98% de rayos UVB y del 85% de los rayos UVA*.
- Gracias a su exclusiva tecnología HydraLuxe, estas lentillas pueden ayudar con la sensación de ojos cansados y pesados y ofrecer una comodidad excepcional1.
- Estamos tan seguros de que las lentillas ACUVUE te encantarán, que te ofrecemos una garantía de satisfacción.

